سئو چیست؟ SEO یا بهینه سازی وبسایت برای موتور های جستجو
20 شهریور 1401
الگوریتم گورخر (Zebra) گوگل چیست؟ چطور از آن در امان باشیم؟
3 مهر 1401در عصر کنونی و با پیشرفت تکنولوژی، کسب و کار ها به سمت فضای مجازی و ارتباطات سریع و راحت تر متمایل شده اند. به دلیل گسترش سریع و داشتن مزایای کافی، اکثریت مشاغل اقدام به این تغییر رویه می کنند. یکی از مهمترین راهکار ها برای ارائه خدمات و محصولات در دنیای کنونی و فعالیت در فضای مجازی، ساخت و طراحی سایت می باشد. در ادامه با آقای وب همراه باشید تا در مورد طراحی وبسایت نکاتی را با هم بررسی کنیم.
فهرست مطالب
طراحی سایت چیست؟
طراحی سایت یا وب دیزاین (web design) به ایجاد و طراحی یک بستر اینترنتی برای ارائه محصولات فروشگاهی و یا ارائه خدمات شرکتی و شخصی طراحی سایت گفته می شود. به طور کلی به ایجاد صفحات و بستر مناسب در وبسایت طراحی سایت گفته می شود که البته نیازمند رعابت مواردی است تا بهترین نتیجه را در پی داشته باشد. در ادامه به بررسی موارد لازم در زمینه طراحی سایت خواهیم پرداخت پس لطفا با ما همراه باشید.
آشنایی با تاریخچه طراحی سایت
طراحی سایت برای نخستین بار در سال ۱۹۹۱ تیم برنرز لی Tim berners-LEE انجام شد. این نخستین صفحه وب بود که توسط این فرد ایجاد و در دسترس دیگران قرار می گرفت. این صفحه وب بسیار ساده بود و تنها از چند متن و لینک تشکیل شده بود. نکته جالب این است که این صفحه هنوز در دسترس است و از طریق این لینک قابل مشاهده است.
اصول طراحی سایت چیست
طراحی سایت نیز مانند هر مهارت و کار دیگری نیازمند به همراه داشتن مواردی است که به شما کمک می کند در این راه پیشرفت قابل ملاحظه ای داشته باشید. یکی از این موارد تسلط به زبان انگلیسی است. اطلاعات مورد نیاز و کاربردی، استفاده از زبان های برنامه نویسی و توسعه وب سایت نیازمند تسلط نسبی به زبان انگلیسی می باشد.
یکی دیگر از این موارد، آشنایی به المان ها، رنگ ها و دقت به جزئیات می باشد. با آشنایی به این موارد و رعایت آنها می توانید یک صفحه وب کم نقص و با بیشترین بازدهی را ایجاد کنید. استفاده از المان های مناسب در هر قسمت و کمک گرفتن از رنگ و تغییرات جزئی، به بازدید بیشتر و جذب کاربر کمک بسیاری می کند.
البته ناگفته نماند که هیچ بایدی وجود ندارد و مانند هر حرفه ای، ممکن است با گذشتن از این موارد و ایجاد یک بستر متفاوت نیز با بازدید و بازخورد بالایی روبرو شوید.

انواع سایت
سایت ها به طور کلی به دو نوع سایت های استاتیک و سایت های داینامیک (دینامیک) دسته بندی می شوند. در ادامه به بررسی سایت های استاتیک و داینامیک خواهیم پرداخت.
سایت های استاتیک
تا قبل از ورود سی ام اس ها یا سیستم های مدیریت محتوایی همچون جوملا ، وردپرس و غیره، سایت های استاتیک یکه تاز دنیای وب بودند. در سایت های استاتیک به دلیل نیاز به دانش برنامه نویسی و پیچیدگی های این نوع سایت ها، امکان ادیت و تغییر متن و محتوا توسط مدیر و مسئول سایت وجود نداشت. از این رو برای ایجاد هر نوع تغییر و طراحی جدیدی باید یک برنامه نویس و طراح سایت این کار را انجام می داد. امروزه با پیشرفت هایی که در این زمینه حاصل شده و با ورود سیستم های مدیریت محتوایی مانند وردپرس، دیگر استفاده از سایت های استاتیک بسیار کمتر شده است.
سایت های داینامیک
سایت های امروزی اکثرا سایت های داینامیک یا سایت های دینامیک هستند. سایت های دینامیک از دو بخش فرانت اند و بک اند تشکیل می شوند. پیاده سازی و ادیت هر قسمتی در سایت های داینامیک به راحتی قابل انجام می باشد. از طرفی هزینه ایجاد سایت های داینامیک بسیار کمتر بوده و در مدت زمان کمتری نیز می توان آن را پیاده سازی کرد. همچنین توسعه وبسایت های داینامیک نیز راحت تر بوده و به همین جهت بیشتر مورد استقبال قرار گرفته است.
شروع طراحی سایت به روش اصولی
برای یادگیری طراحی سایت بهترین کار، آموزش اصولی طراحی سایت است که در ادامه به مراحل یادگیری طراحی سایت خواهیم پرداخت.
زبان برنامه نویسی HTML
سایت های امروزی از دو بخش فرانت اند (Front end) و بک اند (Back end) تشکیل می شوند. نمای ظاهری وبسایت یا فرانت اند، با استفاده از زبان برنامه نویسی HTML پیاده سازی می شود. فارغ از اینکه بک اند سایت شما با چه زبانی برنامه نویسی شده است، باید بدانید که چهار چوب اصلی نمای سایت شما با اچ تی ام ال شکل می گیرد.شاید بتوان اینطور بیان کرد که در صورت عدم وجود HTML، هیچ سایتی وجود نخواهد داشت.

یادگیری زبان برنامه نویسی HTML چندان کار سختی نیست و با استفاده از آموزش های لازم می توانید در مدت یک تا دو هفته به راحتی به مرحله استفاده از اچ تی ام ال برسید. برای مشاهده آموزش های زبان برنامه نویسی html پیشنهاد می کنیم به بخش زبان برنامه نویسی وبلاگ آقای وب مراجعه نمایید.
زبان برنامه نویسی CSS
در بخش قبلی از اهمیت زبان برنامه نویسی HTML صحبت کردیم اما باید بدانید که اچ تی ام ال به تنهایی نمی تواند ظاهری زیبا به وبسایت شما ببخشد. در واقع اگر سایت خود را فقط با استفاده از زبان اچ تی ام ال بنویسید، در نهایت سایت شما ظاهری شبیه به نخستین صفحه وب (که در بالا معرفی کردیم) خواهد داشت.

CSS مخفف Cascading Style Sheets و به معنی صفحات آبشاری می باشد. زبان سی اس اس به طراحان وبسایت و توسعه دهندگان این امکان را می دهد تا نمای سایت را به شکل دلخواه آراسته و رنگ و طرح های تفاوتی را بر روی آن پیاده سازی کنند. استفاده از این زبان چندان سخت نیست و پس از یادگیری HTML می توانید به یادگیری زبان برنامه نویسی CSS بپردازید.
زبان برنامه نویسی JavaScript
در دو بخش قبلی با ایجد و طراحی صفحات سایت آشنا شدیم و دانستیم که با استفاده از HTML و CSS می توانید صفحات وبسایت خود را ایجاد و شخصی سازی کنید، ولی اگر بخواهید امکانات بیشتری به سایت خود اضافه کنید و دستورات متفاوت و خاصی را اجرا کنید، به زبان برنامه نویسی جاوا اسکریپت نیاز پیدا خواهید کرد.

زبان برنامه نویسی JavaScript برخلاف دو زبان HTML و CSS، یک زبان رنامه نویسی اسکریپت نویسی می باشد و یادگیری آن کمی سخت تر و زمانبر تر خواهد بود. به یاد داشته باشید که برای داشتن یک وبسایت کارآمد و خاص باید زبان برنامه نویسی جاوا اسکریپت را نیز یاد بگیرید.
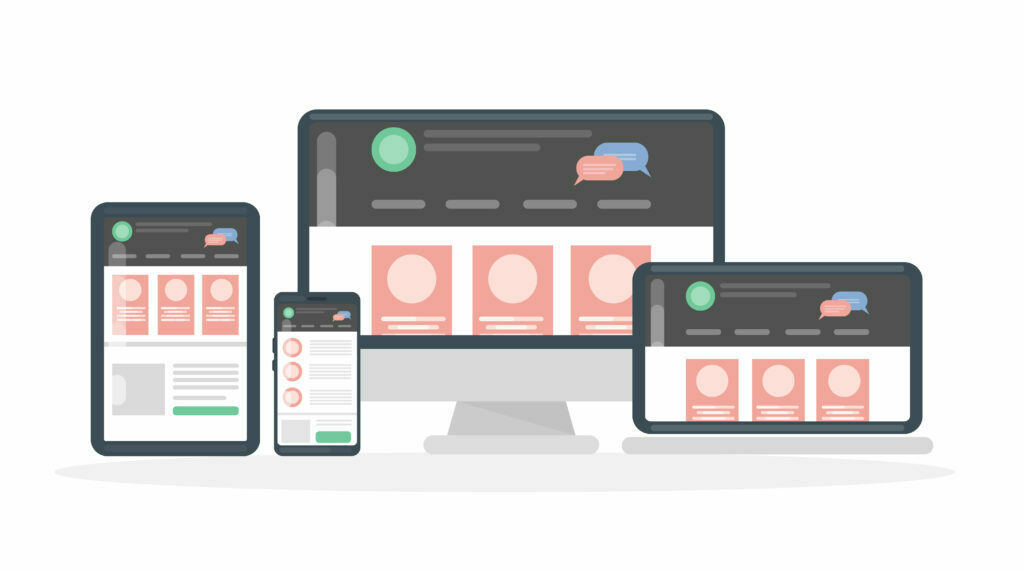
طراحی سایت واکنش گرا یا Responsive
در سالهای گذشته که تلفن های هوشمند و تبلت ها فراگیر نشده بودند، مشاهده صفحات وب و گشت و گذار در این فضا تنها با کامپیوتر و لپ تاپ ها صورت می گرفت. با پیشرفت تکنولوژی و فراگیر شدن موبایل و تبلت، حجم عظیمی از بازدید وبسایت ها به این دیوایس ها تعلق گرفت.

از این رو طراحی سایت شما باید واکنش گرا یا ریسپانسیو باشد و در هر دستگاهی با هر میزان رزولوشن و نسبت تصویری به خوبی صفحات مختلف را نمایش و قابلیت های سایت را به درستی در اختیار کاربر قرار دهد. طراحی سایت ریسپانسیو یا واکنش گرا در کنار زیبایی و نمای ظاهری اصولی که به سایت شما می بخشد، در سئوی سایت شما و دریافت امتیاز از گوگل برای سایت شما نیز بسیار موثر می باشد.
سئو، مکمل طراحی سایت
فرقی نمی کند که کارایی وبسایت شما چیست، در هر صورت نیاز دارید تا حداقل کمی از مورد سئو را در پیکربندی سایت خود رعایت کنید. سئو چیست؟ سئو یا SEO به بهینه سازی صفحات سایت شما برای موتور های جستجو گفته می شود که در نهایت منجر به ارتقا رتبه لینک و یا سایت شما در گوگل می شود. حتی اگر به ارتقا رتبه در گوگل نیز نیازی نداشته باشید بهتر است موارد پیش زمینه سئو را در سایت خود رعایت کنید تا کاربران و مخاطبان سایت شما بتوانند راحت تر و سریعتر به صفحات سایت شما دسترسی داشته باشند.
یادگیری سئو نیز کمی زمانبر و سخت می باشد و نیازمند آزمون و خطا و بازخورد می باشد. از این رو پیشنهاد ما به شما دریافت مشاوره و راهنمایی از یک متخصص و کارشناس سئو می باشد. اما اگر مشتاق یادگیری سئو هستید می توانید مقالات مربوط به سئو را در بخش آموزش سئو وردپرس وبلاگ آقای وب مطالعه نمایید.
طراحی سایت چیست؟
به طور کلی به ساخت و آماده سازی یک بستر اینترتی برای ارائه خدمات یا محصولات گفته می شود که در این مقاله به طور کامل و تخصصی به بررسی آن پرداخته ایم و پیشنهاد می کنیم آن را مطالعه نمایید.
اصولی ترین روش یادگیری طراحی سایت چیست؟
یادگیری طراحی سایت به روش اصولی شامل مراحلی است که در این مقاله به طور کامل به بررسی آن پرداخته ایم.